Form Validation
- Introduction
- Add validate Method
- Handle Input Being Returned
- Error Messages
- Styling The Error Messages
- Summary
- Up Next
This tutorial assumes you’ve completed the Processing Forms tutorial and have a working form-processing project. The example code for this tutorial, form-validation, is available for checkout from the Struts GitHub repository struts-examples.
Introduction
In this tutorial we’ll explore using Struts to validate the user’s input on a form. There are two ways you can use Struts to do form validation. This tutorial will cover the more basic method, where the validation is included in the Struts Action class.
The Struts user mailing list is an excellent place to get help. If you are having a problem getting the tutorial example applications to work search the Struts mailing list. If you don’t find an answer to your problem, post a question on the mailing list.
Add validate Method
To enable the Struts Action class to validate a user’s input on a Struts form, you must define a validate method in your Action class. Using the example from Processing Forms tutorial, let’s say that we have these business rules:
- User must provide a first name
- User must provide an email address
- User younger than 18 cannot register
If you recall from the Processing Forms tutorial the user’s input into the form fields is placed
by Struts into the Java model class personBean. So a user’s input into the firstName field would end up as the value
for personBean’s firstName instance field (via the personBean.setFirstName method).
In the validate method we can refer to get the values of personBean’s instance fields by using the appropriate get methods. Once we have the values we can employ logic to enforce our business rules.
Add the following validate method to Register.java (the Action class).
validate method
public void validate(){
if (personBean.getFirstName().length() == 0) {
addFieldError("personBean.firstName", "First name is required.");
}
if (personBean.getEmail().length() == 0) {
addFieldError("personBean.email", "Email is required.");
}
if (personBean.getAge() < 18) {
addFieldError("personBean.age", "Age is required and must be 18 or older");
}
}
When the user presses the submit button on the register form, Struts will transfer the user’s input to the personBean’s
instance fields. Then Struts will automatically execute the validate method. If any of the if statements are true,
Struts will call its addFieldError method (which our Action class inherited by extending ActionSupport).
If any errors have been added then Struts will not proceed to call the execute method. Rather the Struts framework
will return input as the result of calling the action.
Handle Input Being Returned
So what should we do if Struts returns input indicating that the user’s input in the form is not valid? In most cases
we will want to redisplay the web page that has the form and include in the form error messages to inform the user what is wrong.
To handle the return value of input we need to add the following result to our action node in struts.xml.
<result name="input">/register.jsp</result>
The above result node goes just after the success result node for the register action and before the closing of the action node.
Error Messages
So when validation fails and Struts returns input, the Struts framework will redisplay the register.jsp. Since we
used Struts form tags, automatically Struts will add the error messages. These error messages are the ones we specified
in the addFieldError method call. The addFieldError method takes two arguments. The first is the form field name to which
the error applies and the second is the error message to display above that form field.
So the following addFieldError method call:
addFieldError("personBean.firstName", "First name is required.");
will cause the message First name is required to be displayed above the firstName field on the form.
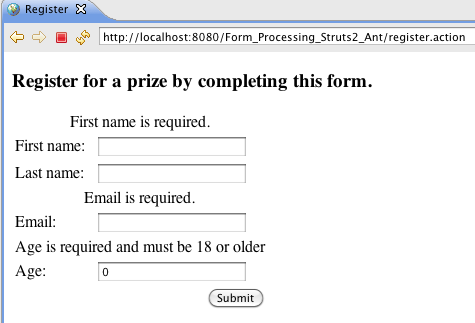
If you have made the above changes to the Processing Forms tutorial or you have downloaded from form-validation run the application (see the README.txt in the project root folder). Click on the Please register link. On the registration form, just click the submit button and you should see:

Struts called the validate method, validation failed, the register.jsp was displayed with the error messages.
Styling The Error Messages
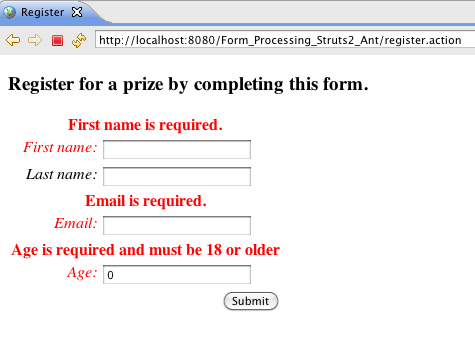
The Struts s:head tag can be used to provide CSS that includes a style for the error message. Add <s:head />
to register.jsp before the closing HTML </head> tag. Go through the same steps as above and you should see:

Summary
This tutorial covered validating a user’s form input by adding a validate method to an Action class. There is another more sophisticated way to validate user input using XML. If you want to learn more about using XML for validation in Struts see Validation .
Up Next
In our next tutorial we’ll cover how to use message resource files to separate out the text from the view page.
| Return to Processing Forms | or | onward to Message resource files |
